Apple's iPhone might not be receiving a major AI enhancement, but it's definitely getting a beautiful new look. The same goes for Apple's other operating systems too.
During WWDC 2025, Apple revealed an updated user interface design called Liquid Glass. This new design includes shiny, reflective, and see-through visual elements that make the software look and feel more like actual glass.

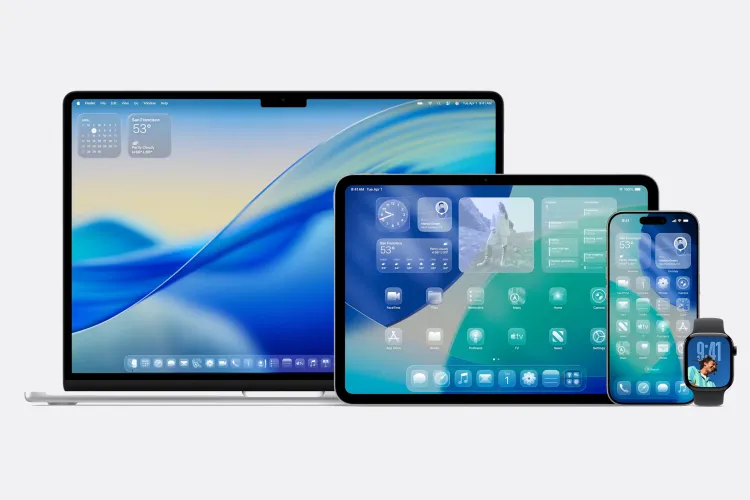
(Image Credits: Apple)
This design update takes inspiration from Apple's VR device, the Vision Pro. It brings together the iPhone's visual style with Apple's other products, using the same interface that was created for their spatial computing headset. This change might also suggest a future where Apple's software could work on different surfaces beyond just phones, tablets, and watches.
Demo of Apple's liquid glass effect
Check out this example from CodePen of the Liquid Glass effect in HTML CSS with output. You can see how it looks and works.
More demos and resources
https://youtu.be/jGztGfRujSE
https://codepen.io/Mikhail-Bespalov/pen/MYwrMNy
https://codepen.io/kevinbism/pen/vEOpvjw