This guide shows you how to integrate Microsoft Playwright end-to-end tests into three popular CI/CD platforms: Jenkins, GitHub Actions, and GitLab CI/CD. You'll learn basic setup, parallel execution, and how to choose the right platform for your needs.
Introduction: Why integrate Playwright with CI/CD?
Integrating Playwright tests into your CI/CD pipeline means every code change gets automatically tested in real browsers before reaching production. This creates faster feedback loops and prevents bugs from making it to users.
Playwright automates browsers (Chrome, Firefox, Safari) with a single API, making it perfect for end-to-end testing. Here's why CI integration matters:
Automated testing – Every commit gets checked by running critical user workflows
Consistency – Tests run in the same controlled environment every time
Scalability – Run tests across multiple machines or in parallel
Faster feedback – Developers get immediate notification when tests fail
Overview of Jenkins, GitHub Actions, and GitLab CI/CD
Jenkins – Open-source automation server you host yourself. Uses Jenkinsfile (Groovy) for pipeline configuration. Thousands of plugins available but requires server maintenance.
GitHub Actions – GitHub's built-in CI/CD platform. Uses YAML workflows stored in your repository. Cloud-hosted with free usage for public repos.
GitLab CI/CD – GitLab's integrated CI system using .gitlab-ci.yml files. Can run on GitLab's cloud infrastructure or your own servers.
Setting up Playwright in GitHub Actions
Create .github/workflows/playwright-ci.yml in your repository:
name: Playwright Tests
on:
push:
branches: [ main ]
pull_request:
jobs:
test:
runs-on: ubuntu-latest
env:
CI: true
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- name: Upload Playwright report on failure
if: ${{ failure() }}
uses: actions/upload-artifact@v3
with:
name: playwright-report
path: playwright-report
This workflow runs on pushes to main and pull requests, installs dependencies, runs tests, and uploads reports on failure.
Setting up Playwright in GitLab CI/CD
Create .gitlab-ci.yml in your repository root:
stages:
- test
playwright_tests:
stage: test
image: mcr.microsoft.com/playwright:v1.50.1-noble
variables:
CI: "true"
script:
- npm ci
- npx playwright install --with-deps
- npx playwright test
artifacts:
when: always
paths:
- playwright-report/
expire_in: 1 week
This uses Microsoft's official Playwright Docker image and saves test reports as artifacts.
Setting up Playwright in Jenkins
Create a Jenkinsfile in your project root:
pipeline {
agent any
stages {
stage('Install Dependencies') {
steps {
sh 'npm ci'
sh 'npx playwright install --with-deps'
}
}
stage('Run Tests') {
steps {
sh 'npx playwright test'
}
}
}
post {
always {
archiveArtifacts artifacts: 'playwright-report/**', allowEmptyArchive: true
}
failure {
echo 'Tests failed! Check the report for details.'
}
}
}
Running Playwright tests in parallel
Playwright offers built-in parallelism and advanced sharding strategies for large test suites.
Built-in parallelism
Playwright runs tests concurrently using multiple workers. Configure in playwright.config.ts:
import { defineConfig } from '@playwright/test';
export default defineConfig({
workers: process.env.CI ? 4 : 1,
});
Test sharding
For large test suites, split tests across multiple machines:
# Machine 1
npx playwright test --shard=1/3
# Machine 2
npx playwright test --shard=2/3
# Machine 3
npx playwright test --shard=3/3
Managing test artifacts and reports
Enable HTML reports in playwright.config.ts:
reporter: [['html', { outputFolder: 'playwright-report' }]]
Configure screenshots and videos:
use: {
screenshot: 'only-on-failure',
video: 'retain-on-failure',
}
Best practices for Playwright CI/CD integration
Use Playwright's built-in waiting mechanisms instead of arbitrary delays
Parameterize tests with environment variables for different environments
Use official Playwright Docker images for consistency
Keep tests fast and focused on critical user paths
Address flaky tests immediately
Scaling tests with cloud browsers
BrowserCat provides cloud-hosted browsers for automated testing. Instead of managing browser installations, connect to their remote browsers:
import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
connectOptions: {
wsEndpoint: 'wss://your-browsercat-endpoint',
},
},
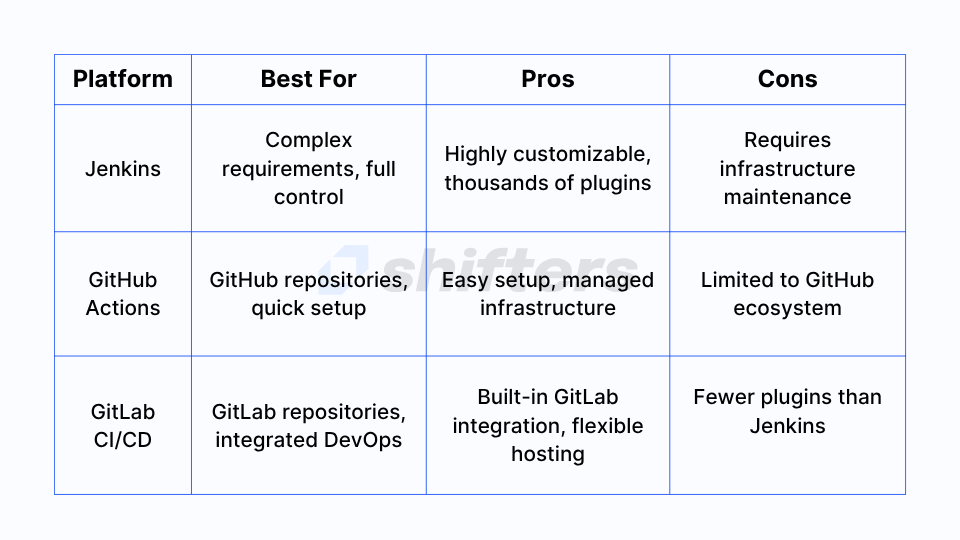
});Jenkins vs GitHub Actions vs GitLab CI: Which to choose?

Conclusion
Integrating Playwright with your CI/CD pipeline ensures every code change gets tested automatically in real browsers, catching bugs before they reach production. We've covered how to set up Playwright in GitHub Actions, GitLab CI/CD, and Jenkins, along with best practices for parallel execution and artifact management. Choose the CI tool that fits your team's needs: Jenkins for full control, GitHub Actions for simplicity with GitHub repos, or GitLab CI/CD for integrated DevOps. The initial setup investment pays off quickly through reduced bugs, faster feedback, and more reliable deployments.